Learn Game Design Patterns by Remixing a MakeCode Platformer
Summary
This course is built on the simple idea of starting with a platform game and adding familiar game patterns and features. The resources here are part of a learning model which has the following elements:
- Game Making MISSIONS main missions involve choosing authentic game making design patterns from a menu. Other side missions help with engagement of different making preferences.
- A MAP of Learning Outcomes particularly suited to digital game making, presented in an accessible format to teachers and learners.
- Design METHODS are techniques that facilitators and learners can use to help navigate the process of making a game and reflecting on what is being learned in the process.
If you find mistakes in this resource or want to contribute please start an issue here.
Remix a Starting Game Template
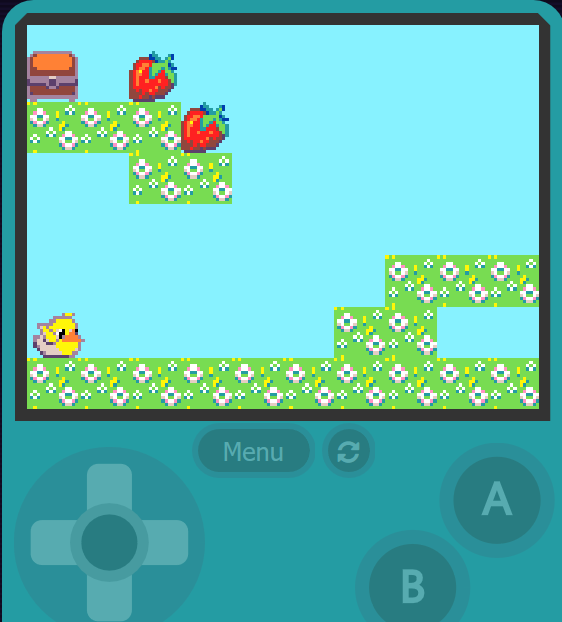
A fun way to start coding and game making is to remix a starting template of a Platform Game by adding in different features which we call Game Patterns
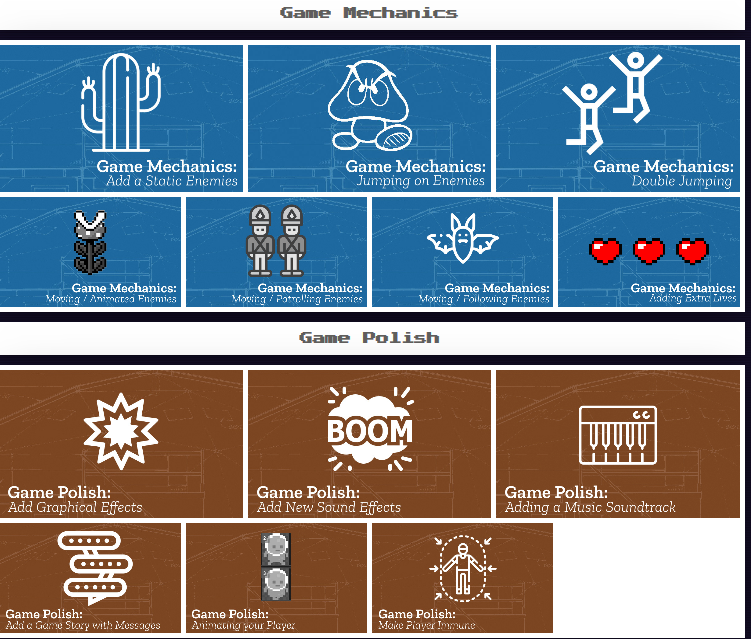
| Starting Game To Remix | Patterns to Add to Game |
|---|---|
 |
 |
Step by Step Instructions from First Principles
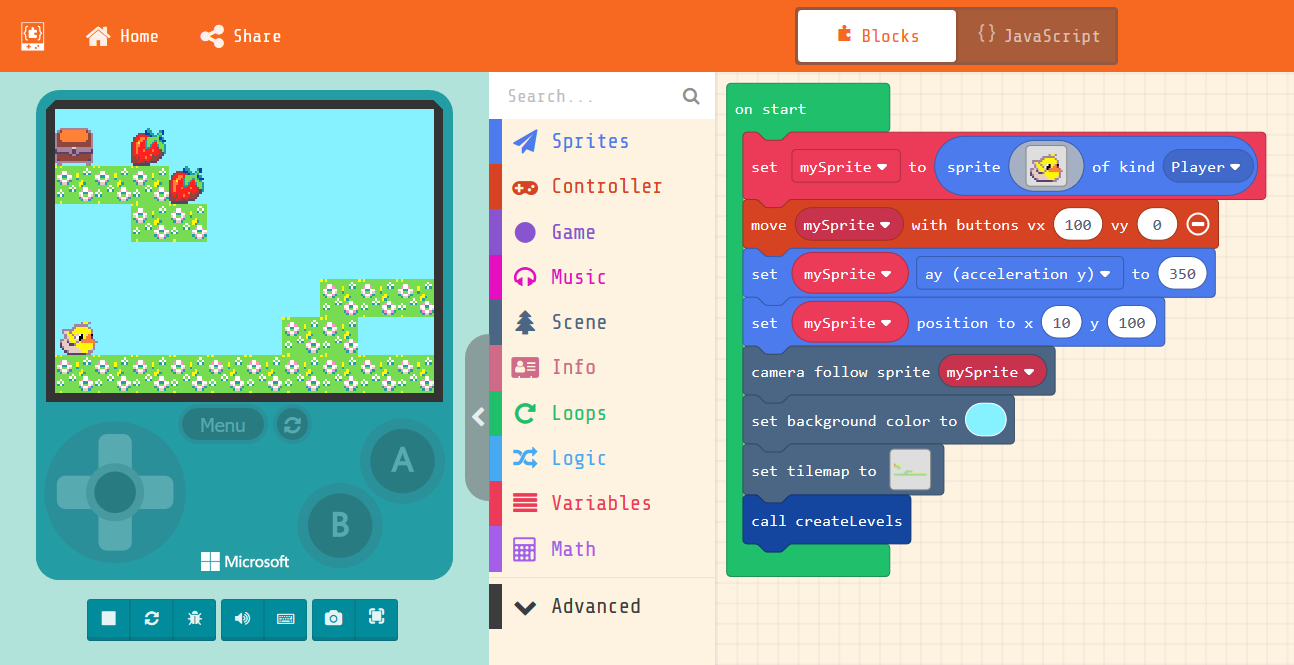
Another way to learn coding from first principles is to learn how to make the sample game from scratch and you can do that by following the following tutorials made with the MakeCode tutorial system.

Part One
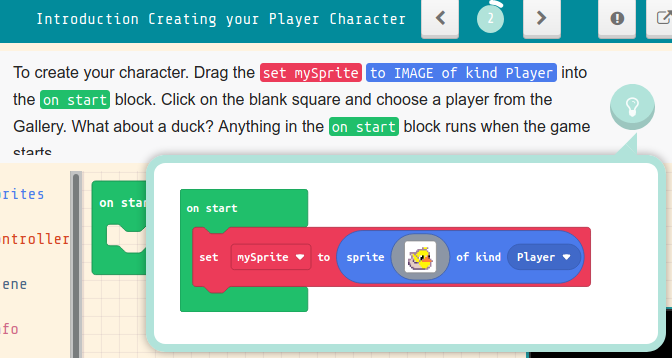
- Create a Player character
- Move the Player element around the screen
- Create a Game Space using platforms using the tilemap tool
- Add Food to collect using the tilemap tool
Part Two
- Adding an end goal that you must touch to win game
- Make it so you must collect all Food to win game
- Creating a larger Game Space
- Adding Levels
- Adding a Timer
follow the tutorial online here
Follow an Example Course
There is material here for a five session course on game making.
About the MakeCode Arcade Tool

This course uses MakeCode Arcade as its tool. There are several advantages to this tool.
- Like Scratch the block coding tool reduces chances of getting stuck with code syntax errors
- Unlike scratch it is created with arcade like games in mind and includes relevant tools like acceleration for gravity
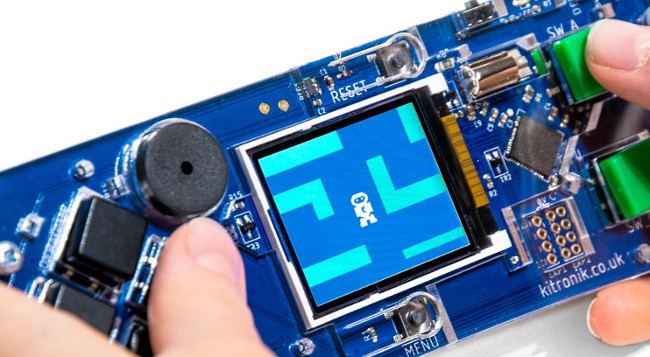
- There are fun hand-held devices you can easily play your game on. Great for group playtesting.
- The support and making community is small but very friendly and responsive

The shape of this course could be applied to any game making platform. In fact there are similar courses available see Phaser Game Making (Javascript) and Making Serious Games in Scratch
Ideas behind this Course
This ethos of this course is broadly in-line with concepts of Project Based Learning. More specifically here’s how some of those ideas come into focus with this material.
Learning via Hands-on Tinkering
This intention of this course is not to teach the underlying concepts of computer science from first principles. Here the idea is to build competency with the practicalities of using the coding tool. In an art studio students start by experimenting with materials and getting to know their tools first. Large concepts come later.
Playful Learning
Many sessions start with games and the overall ethos is to try to encourage an informal approach to learning which prioritises a positive connection to the making experience over absorbtion of testable curriculum knowledge.
Promoting Participant Choice and Self-Directed Learning
The use of a menu of Game Patterns as the hub of our learning allows and encourages the course participants to set their own goals and to monitor their own progress. It is also flexible enough to provide materials for those who want to learn concepts in a structured way although it priorities opportunities for more messy approaches to learning.
A Restricted Set of Learning Dimensions
To encourage messy, experimental learning many of the computer science concepts that it would be possible to teach are intentionally put into the background to prioritise a inclusive process. Care has been taken to reduce the number of concepts and patterns in these areas to a manageable amount.
In addition to these subject related learning dimentions, there are notes on process related learning dimensions outside of subject knowledge that may be useful to facilitators and parents. These include:
- Coding Concepts: mechanics of coding including using variables, loops, lists, logic, different types of data, input events and creating functions.
- Design Practices: including goal setting, creating, testing and reflecting.
- Systems Patterns: systems dynamics and different types of feedback loops.
Starting with the Familiar, Zoom into Detail, Zoom out to Wider Patterns
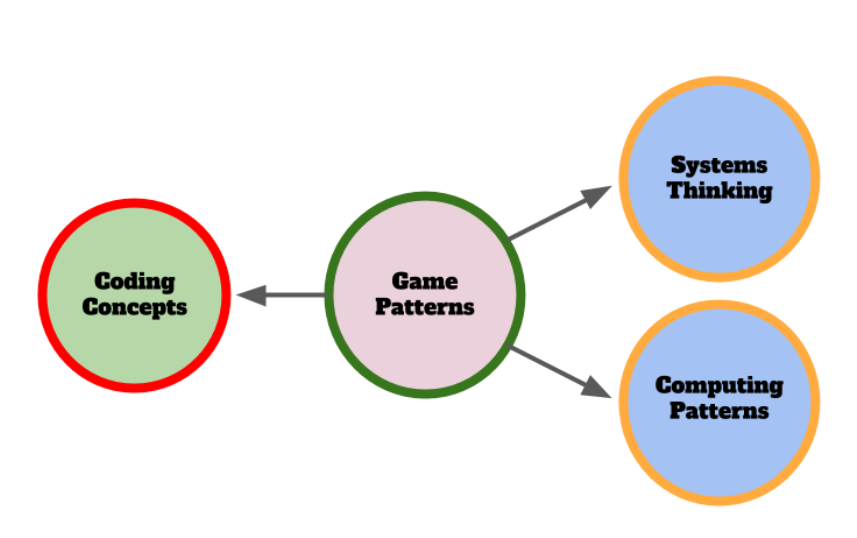
The starting point for participants of this course are the Game Patterns of a platform game which are likely to be familiar to them from exposure to family oriented video consoles or mobile games. Through the process of adding these patterns to their games, participants will come into contact with Coding Concepts needed to enact these features using the specific tools of the MakeCode system. In this way the Zoom into the Detail needed to make ideas into reality.
In the same process course participants also have the chance to connect the more immediate learning in the context of games to Wider Patterns of Computing and Systems. While this is not explicitly taught, parents and facilitators Zoom out to point out how the concepts and patterns in Games can be applied in other fields, for example those of Interactive Media Design and Systems Thinking.

Where to get started?
If you want to get started or begin to investigate what is available the following links will help you.
- View a graphical menu of Game Patterns which contains a short intro on how to apply them to the starting game template
-
Get an overall understanding of the starting game template with the step-by-step tutorial
- Browse the Group Course contents or start to work your way through the individual online course
- Check out the potential Learning Dimensions of this project